Второй блоггер FaceYourBlog стала Дария Македонская и ее DIALOGUE!
Честно сказать он немного темный, тут есть к чему придраться, уж так и быть... Начнем по порядку, сверху вниз.
1.Шапка.
Очень часто я встречаю в блогах, что шапка с таким же фоном, что и сам блог все же выделяется. Это не ошибка блоггера, это ошибка blogspot.com. Я тоже пробовал поставить шапку сразу загрузив ее в блог. Но блогспот ее немного искажает. Поэтому мой совет таков - используйте другие хостинги картинок, например radikal.ru или fastpic.ru. О том как вставить свою шапку в блог можете погуглить, найдете множество ответом, просто мне нет охоты писать тоже самое. Хочу сказать, что каждый уважающий себя блоггер должен знать как и что менять в своем блоге, так что быстро идите читать htmlbook.ru и станете начинающими богами веб-дизайна.
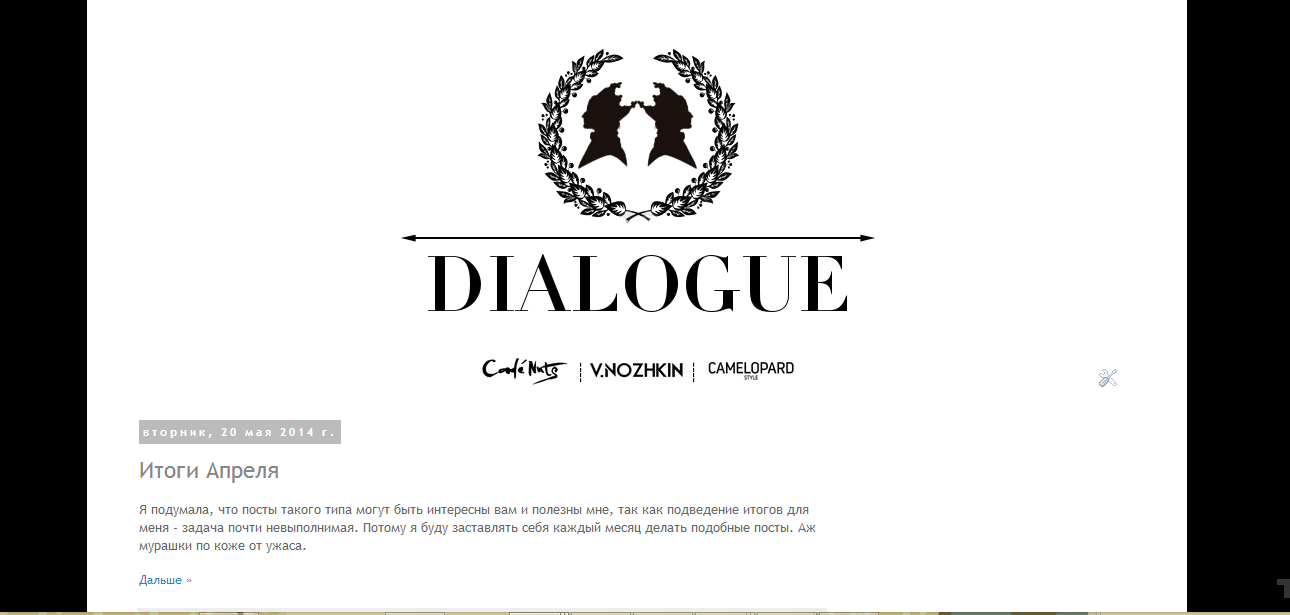
Посоветую Дарии изменить шапку на более светлую
Она стала немного выше, мне понравилась идея шапки, оставил ее такой же, шрифт использовал Didot, а-ля логотип VOGUE.
2. Меню.
Оно выглядит немного не законченным, хозяйка блога уже обратилась ко мне с этим вопросом. Признаюсь я не эксперт в блогспоте, поэтому не особо понимаю виджеты которые они предлагают. Взамен, вот что я предложу, в любую часть блога можете вставить свою картинку. Как это делается рассказывается по этой ссылке. Так же можем по такому же принципу сделать свое меню. Сделать картинки уже с готовыми на них словами "Названиями рубрик", ставите это все под шапкой, при помощи тегов <img>
Но все же напишу все по шагам.
1) Заходите в "Дизайн" блога.
2) Далее в место под шапкой добавляете гаджет "HTML/JavaScript"
3) В поле "Содержание" пишите. На примере покажу мое меню, с моими ссылками.
Вот HTML код этого меню:
<center>
<a href="http://condenuts.ru/"><img src="http://i058.radikal.ru/1403/28/4d86977953c9.png" width="100" /></a>
<img src="http://s019.radikal.ru/i629/1403/03/2d544b6d6b42.png" height="25"/>
<a href="http://vnozhkin.tumblr.com/"><img src="http://s018.radikal.ru/i510/1403/d4/8f98d8ac8a21.png" width="100" /></a>
<img src="http://s019.radikal.ru/i629/1403/03/2d544b6d6b42.png" height="25"/>
<a href="http://vk.com/camelopard_style"><img src="http://i031.radikal.ru/1403/20/061fd4b8662d.png" width="100" /></a>
</center>
Где,
<center> - ставит меню по центру, не забудьте поставить после меню </center> - он закрывает тег
<a href="http://condenuts.ru/"> - это ссылка на страницу. Сcылка закрывается тегом </a>
<img src="http://i058.radikal.ru/1403/28/4d86977953c9.png" width="100" /> - это само изображение
width - ширина, значение пишется в кавычках
height - высота изображения, тоже в кавычках (в моем меню - это вертикальный пунктир)
Надеюсь все объяснил нормально =)
Но все же напишу все по шагам.
1) Заходите в "Дизайн" блога.
2) Далее в место под шапкой добавляете гаджет "HTML/JavaScript"
3) В поле "Содержание" пишите. На примере покажу мое меню, с моими ссылками.
Вот HTML код этого меню:
<center>
<a href="http://condenuts.ru/"><img src="http://i058.radikal.ru/1403/28/4d86977953c9.png" width="100" /></a>
<img src="http://s019.radikal.ru/i629/1403/03/2d544b6d6b42.png" height="25"/>
<a href="http://vnozhkin.tumblr.com/"><img src="http://s018.radikal.ru/i510/1403/d4/8f98d8ac8a21.png" width="100" /></a>
<img src="http://s019.radikal.ru/i629/1403/03/2d544b6d6b42.png" height="25"/>
<a href="http://vk.com/camelopard_style"><img src="http://i031.radikal.ru/1403/20/061fd4b8662d.png" width="100" /></a>
</center>
Где,
<center> - ставит меню по центру, не забудьте поставить после меню </center> - он закрывает тег
<a href="http://condenuts.ru/"> - это ссылка на страницу. Сcылка закрывается тегом </a>
<img src="http://i058.radikal.ru/1403/28/4d86977953c9.png" width="100" /> - это само изображение
width - ширина, значение пишется в кавычках
height - высота изображения, тоже в кавычках (в моем меню - это вертикальный пунктир)
Надеюсь все объяснил нормально =)
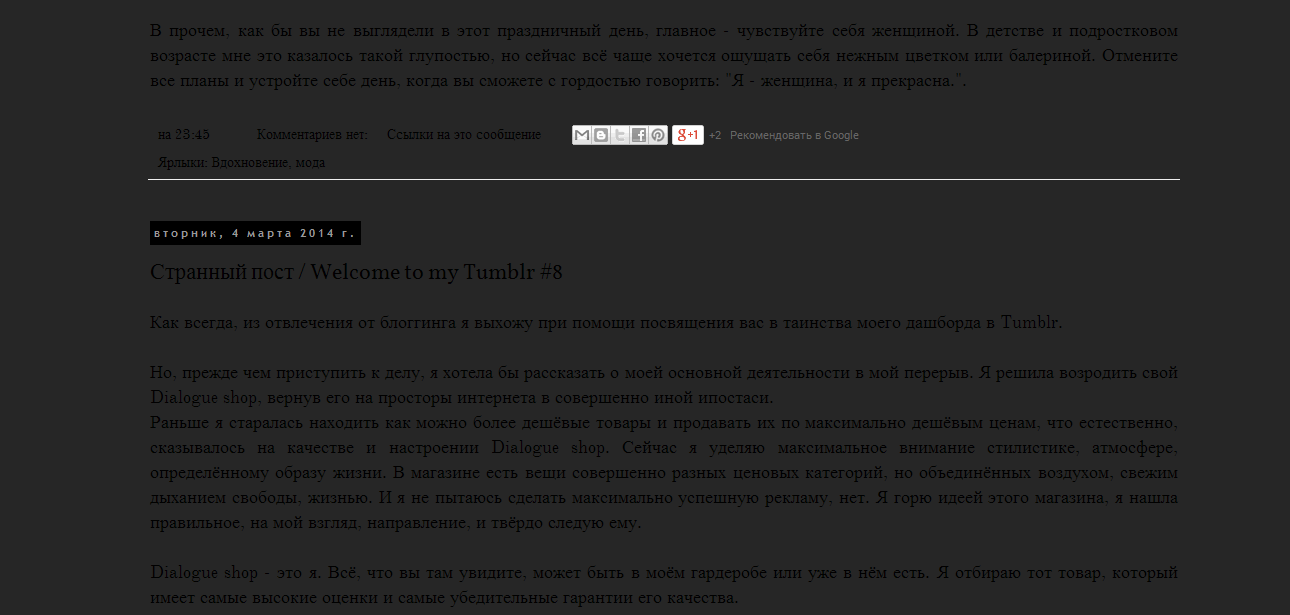
3. Общий фон блога.
Никогда, никогда не используйте черный фон для обычного текста, а шрифт не делайте белым. Это не относится к шапкам, баннерам или к тому, что хотите выделить. Белым по черному - это ужасно не читабельно. А вот в блоге Дарии дело немного обстоит хуже. Черный фон, черные буквы. Это супер-пупер не читабельно... Для статей используйте белый или пастельные тона у фона... но лучше конечно белый. Ну раз такая любовь к черному, а черный всегда в моде, то советую сделать его по бокам, это легко сделать, надо зайти в "Шаблон" блога и поставить фоном чисто черную картинку.
Встречаются также во многих блогах очень длинные посты, где картинки просто идут поочередно друг за другом вниз... Это очень не удобно для читателя, для этого существует КАТ. В блогспоте это называется "Вставить ссылку "Дальше". Он режет статью на две части.
Мини правила:
-Над КАТом пишите только аннотацию всей статьи
-Над КАТом размещайте только одно изображение
-Под КАТом устраивайте анархию и вакханалию, делайте что хотите *шутка*
4. Подвал блога.
Там все очень перепутано и много рекламы. Высокие баннеры нужно поставить по порядку, слева направо, а то они занимают слишком большую территорию своей высотой.
И после моих советов, блог может обрести такой вот вид:
Мини правила:
-Над КАТом пишите только аннотацию всей статьи
-Над КАТом размещайте только одно изображение
-Под КАТом устраивайте анархию и вакханалию, делайте что хотите *шутка*
4. Подвал блога.
Там все очень перепутано и много рекламы. Высокие баннеры нужно поставить по порядку, слева направо, а то они занимают слишком большую территорию своей высотой.
И после моих советов, блог может обрести такой вот вид:
Ну в общем, блог мне понравился именно своими статьями. Ну а какие же статьи могут быть у корректора Conde Nuts, конечно же отличные ;-)
---
Надеюсь, что Вам, дорогие читатели, понравился этот пост. Так что, если у вас есть вопросы или пожелания, то оставляйте свои комментарии под этим постом. А так же если вы хотите участвовать в моем проекте, то напишите в комментариях две ссылки, на ваш блог и вашу страницу в соц сетях, дабы я смог с вами связаться.









https://vk.com/sashakorelska
ОтветитьУдалитьhttp://korelskaya-fashionblog.blogspot.com/
Буду рада!)